 CSS positioning types always seemed straight forward to me. I thought that since I knew the dictionary definition of absolute, fixed, and relative that I knew how the respective CSS positioning types worked. Yet I continually ran into less than desirable and confusing results – especially when nesting elements within elements. Why? My assumptions about absolute were inaccurate.
CSS positioning types always seemed straight forward to me. I thought that since I knew the dictionary definition of absolute, fixed, and relative that I knew how the respective CSS positioning types worked. Yet I continually ran into less than desirable and confusing results – especially when nesting elements within elements. Why? My assumptions about absolute were inaccurate.
For the most part CSS positioning types DO match dictionary definitions, However, note the discrepancy with absolute:
| absolute | |
| New Oxford American Dictionary | CSS Position (w3schools) |
|---|---|
| Viewed or existing independently and not in relation to other things; not relative or comparative | Generates an absolutely positioned element, positioned relative to the first parent element that has a position other than static. The element’s position is specified with the “left”, “top”, “right”, and “bottom” properties |
Do you see the glaring difference? Absolute by definition is independent with no relation to other things. But with CSS positioning it is positioned relative to closest parent element with position type of relative or fixed.
Oh! Absolute isn’t always absolute with CSS. Understanding inheritance rules for absolute helped me clear up a lot of my cross-browser issues especially when dealing with z-index on layers in IE7.
In the following example I demonstrate how an absolute positioned div inherits it’s parent’s z-index.
<style type="text/css">
.relative {
position: relative;
float: left;
width: 100px;
height: 100px;
background: #ccc;
margin:5px;
}
.absolute {
position: absolute;
top: 10px;
left: 80px;
width: 50px;
height: 50px;
background: #000;
color: #fff;
}
.z1 {
z-index: 1;
}
.z2 {
z-index: 2;
}
.z1000 {
z-index: 1000;
}
</style>
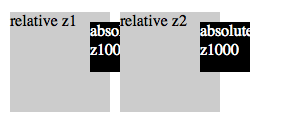
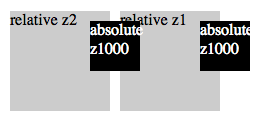
<div class="relative z1"> relative z1 <div class="absolute z1000"> absolute z1000 </div> </div> <div class="relative z2"> relative z2 <div class="absolute z1000"> absolute z1000 </div> </div>

Adding a z-index of 1000 to an absolute positioned div doesn’t necessarily make it the top most layer – even if it is the highest numbered z-index on the page. If it is a child of a relative, absolute or fixed positioned element then it’s position is relative to it’s parent. In my example the z-index, top and left positions are relative to the parent div.
Think of each element with a position other than static as an object. An instance of an object has it’s own contained set of attributes. Change the z-index of the parent element (object), and the children will inherit.
<div class="relative z2"> relative z2 <div class="absolute z1000"> absolute z1000 </div> </div> <div class="relative z1"> relative z1 <div class="absolute z1000"> absolute z1000 </div> </div>

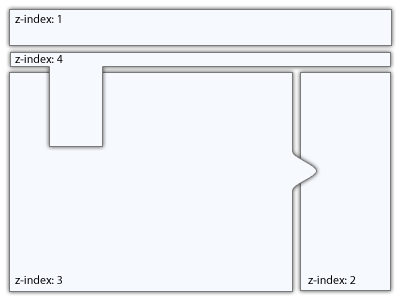
Having issues with floating sub-nav showing under other elements? Create container elements for header, nav, content, and columns, set the position to relative or absolute, and define proper z-index on each. This will insure proper positioning of each element of the children elements that inherit those positions.

Absolute positioning may not always be (by dictionary definition) absolute, but it can be absolutely predictable once inheritance is understood.